This article covers integrating Graphly’s Web Tracker with Leadpages, which will allow you to track visitors, conversions, and bounces on your landing page.
Log in to Leadpages
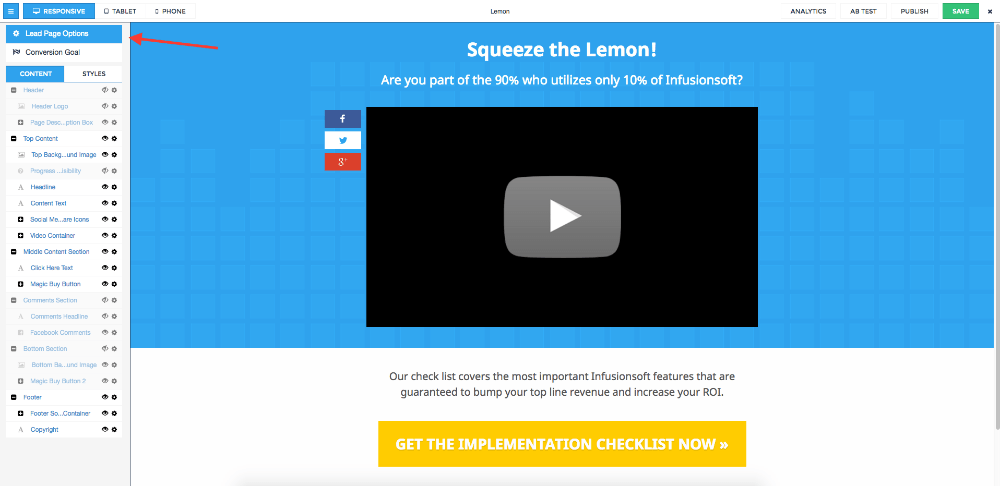
First, get logged into your Leadpages account and navigate to a lead page. Click on Lead Page Options.

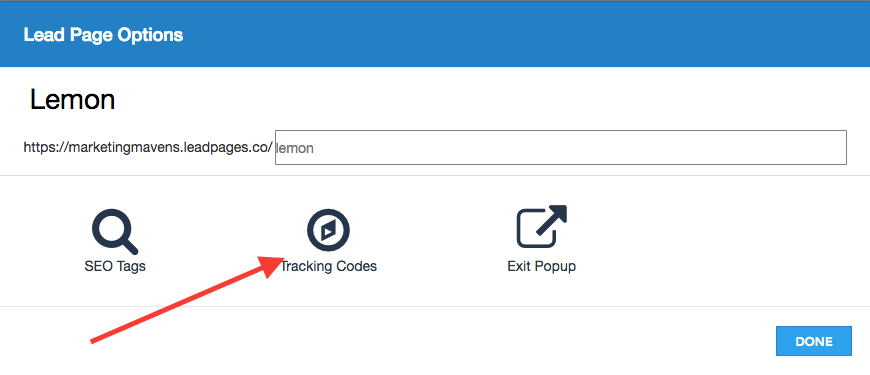
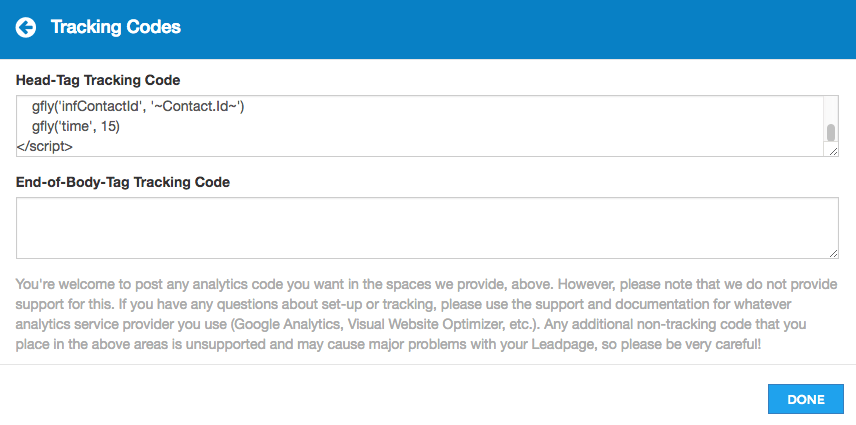
Then click on Tracking Codes and paste the Graphly tracking script into the Head-Tag Tracking Code box.

Then click the Done button.

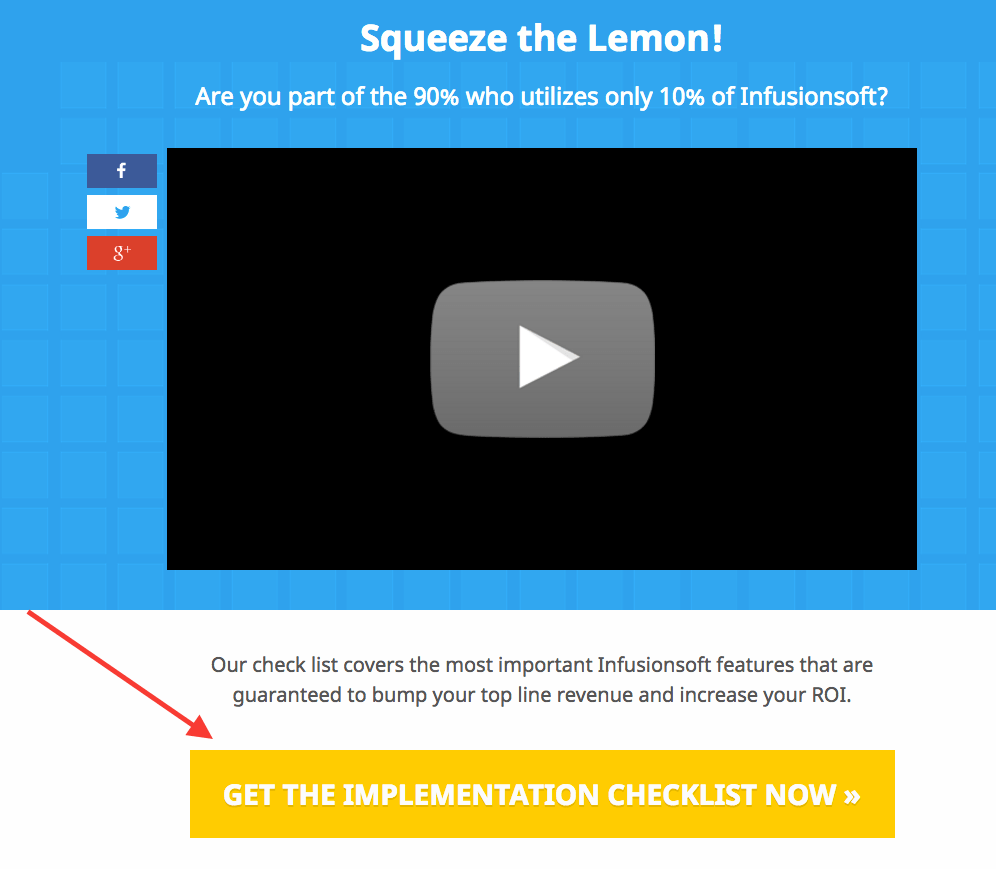
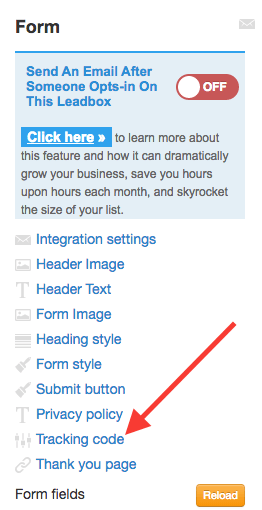
Now we need to get to the actual form, click on your CTA button to bring that up.

Then click on Tracking Code menu item on the sidebar.

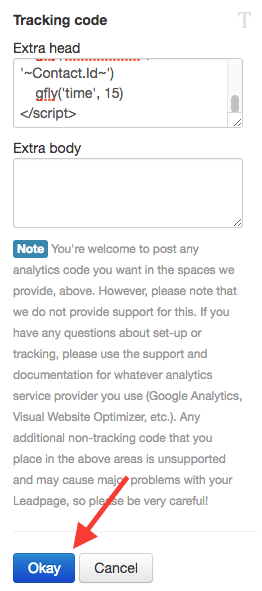
Paste the Graphly script into the Extra head box and click Okay.

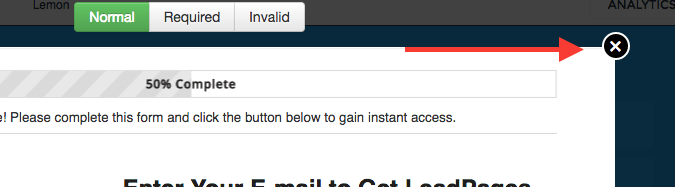
Click the x to get out of the form.

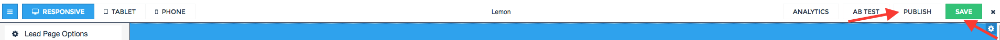
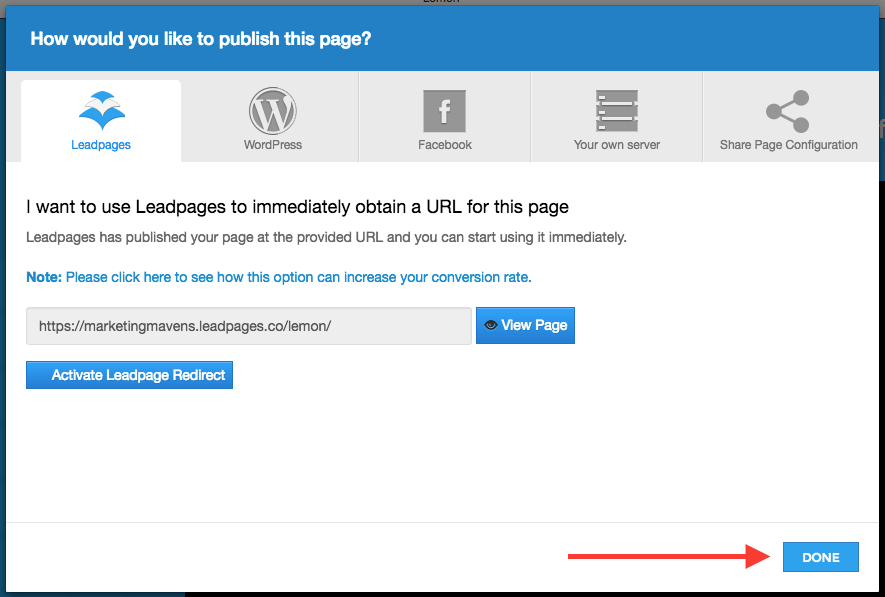
Then click “Save” and “Publish” shortly after.

Lastly, click Done.

Important Infusionsoft Setting
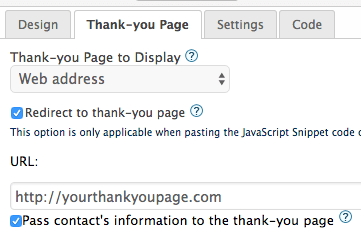
Since Leadpages adds contacts to Infusionsoft via a specific web form, make sure you are passing the contact’s information to the thank-you page.

Relevant Articles
- How to set up Infusionsoft URL’s for Graphly’s Web Tracker
- Integrating Graphly’s Web Tracking with Infusionsoft Web Form
- How to Reset a Lead Source Using an Action Set in Infusionsoft
If you don’t already have a Graphly account, you can sign up for free here to get powerful Infusionsoft reporting.