
The Invoice Total Date Created Goal template allows you to set a goal based on invoices and track your progress toward that goal.
Display Tab
You’ll start out on the display tab. There’s only one option for the chart type, which is gauge.

Settings Tab
Navigate to the Settings tab. By default Graphly excludes refunded invoices. Check this box if you want to include refunded invoices.

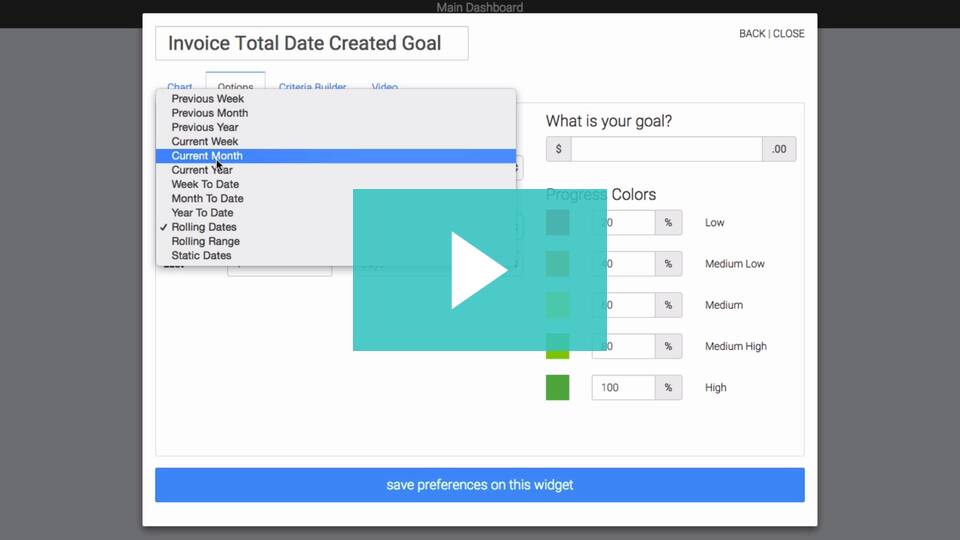
Now select the date range you want to display.

Next, specify your goal.

Display Tab
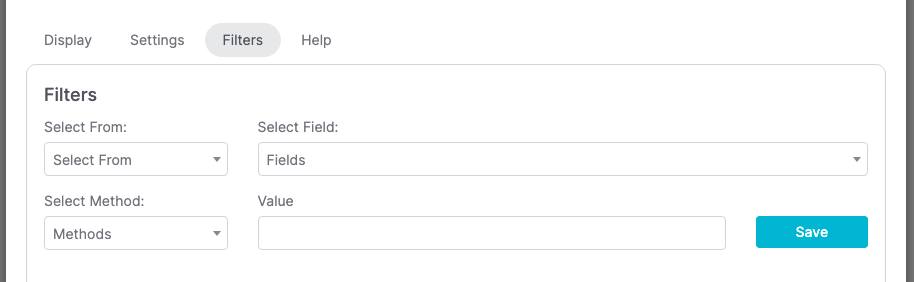
For ultimate control and customization, use Filters to include additional rules and requirements for the report. You can filter out information by tag, fields, and more. For instance, you can create goals for each one of your reps and use the Filters tab to segment contacts based on the owner.

Relevant Articles
Try Graphly for Just $1!
Unlock the full potential of your data with Graphly! Sign up for our 14-day trial for only $1 and gain access to a wide range of powerful reports designed to help you make data-driven decisions. Here are some of the reports you can explore:
- Opportunity Leaderboard: Track and analyze your team’s performance.
- Gross Revenue: See the money coming into your Keap account over time.
- Opportunity Forecast: Forecast the adjusted revenue of active opportunities based on the stage probability.
- Units Sold: See the number of units sold for each product you select over a given date range.
- Campaign Email Stats: Measure the impact and conversion of your marketing campaigns.
- Tags Applied: See how many tags get applied to contacts during a period of time.
Don’t miss out on this limited-time offer! Start Your 14-Day $1 Trial Now.