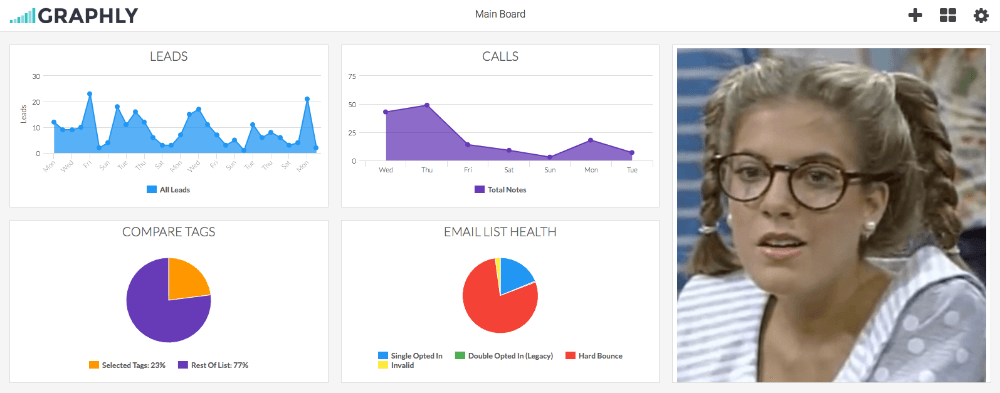
This template allows you to add custom notes, messages, images, tables and more, anywhere on your dashboard. These widgets are usually static text areas that are used as a point of reference for the end user. While there are probably hundreds of uses, we’ll provide just a few examples to get you started.
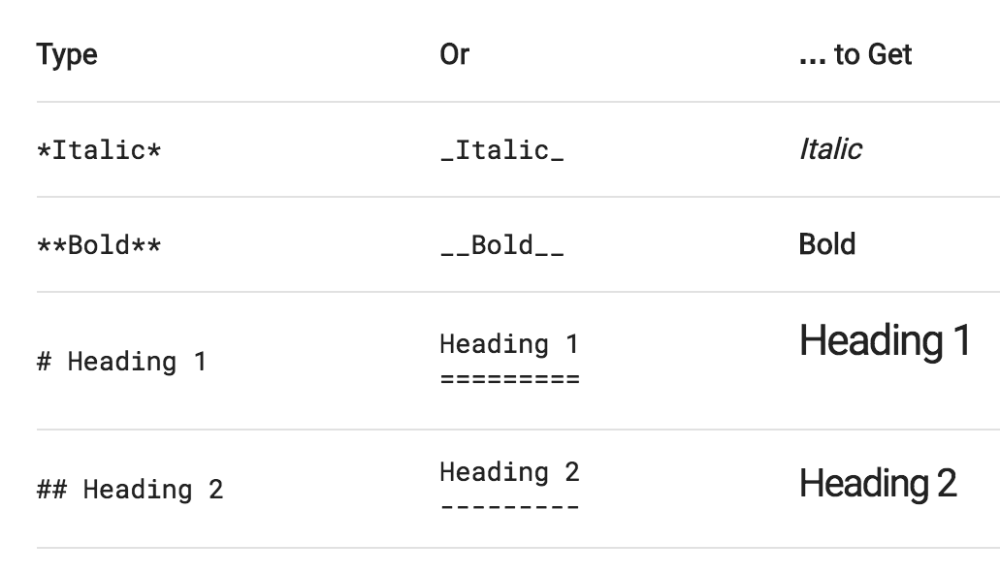
General Text Formatting
Most use cases involve adding text and doing some basic formatting, so that’s what we’ll begin with.

For additional text formatting tips, visit the resources provided at the end of this article.
Text Alignment
You can use inline CSS to change where your text is displayed.
Left Text {style="text-align: left;"}
Center Text {style="text-align: center;"}
Right Text {style="text-align: right;"} |  |  |
Line Breaks
By default markdown doesn’t have line breaks when text is entered on multiple lines. Add a backslash (\) at the end of the line to create a line break.
 |  |
 |  |
Margin
Some customers like to use the Text Area widget as a divider on the page that contains Text. However, when the text area widget is squished to it’s smallest vertical footprint, Headings (that you learned about above), don’t fit on the widget. This is because there is a default margin around heading. However, this can be removed using CSS.
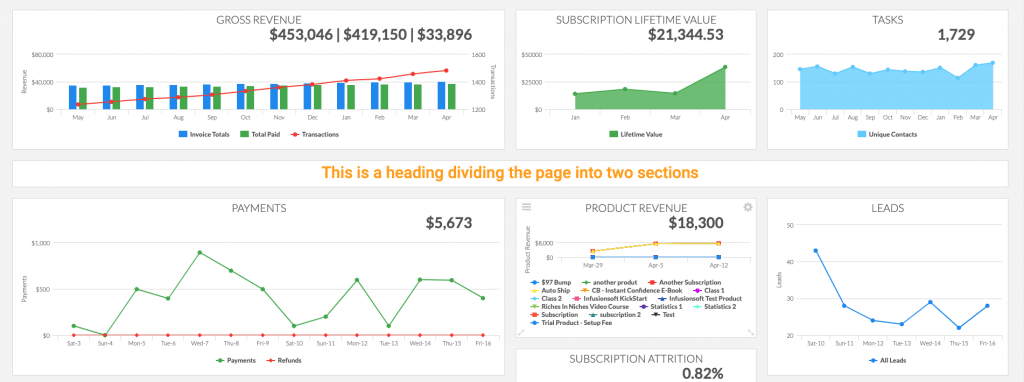
This is a heading (##) that I have removed the top margin on (margin-top: 0;), aligned in the center (text-align: center;), and colored orange (color: orange;).
## This is a heading dividing the page into two sections {style="margin-top: 0; text-align: center; color: orange;"}
Custom Alert
Need users to be aware of certain information regarding the dashboard? Create alerts of custom sizes that’ll catch their attention.

Sample Markdown Language
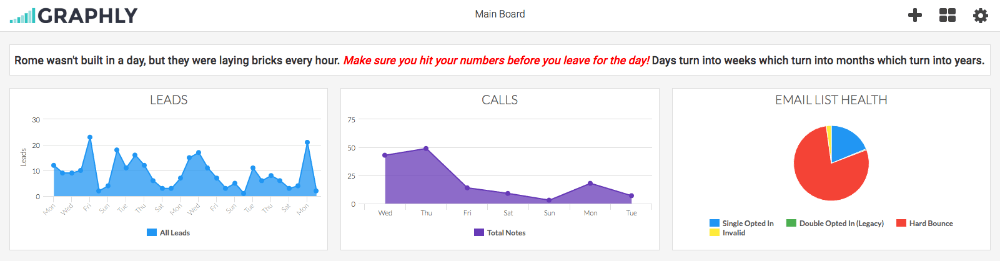
#### Rome wasn't built in a day, but they were laying bricks every hour. *Make sure you hit your numbers before you leave for the day!*{: style="color: red"} Days turn into weeks which turn into months which turn into years.Quote
Sometimes your dashboard is kind to you. Other times it’s brutally honest and you might need a little pick me up. Nothing like an inspirational quote to do the trick.

Sample Markdown Language
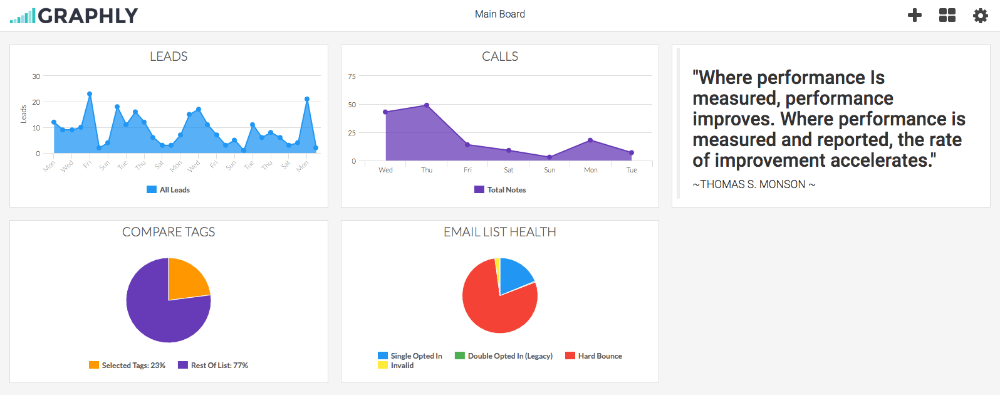
> ## "Where performance Is measured, performance improves. Where performance is measured and reported, the rate of improvement accelerates." > > ~THOMAS S. MONSON ~
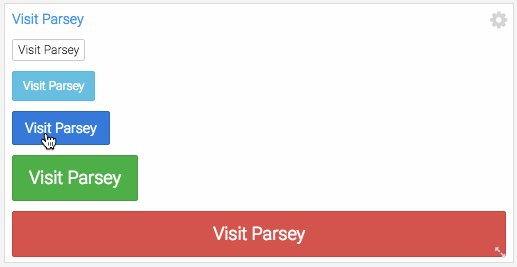
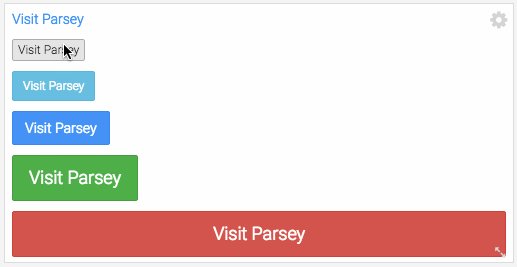
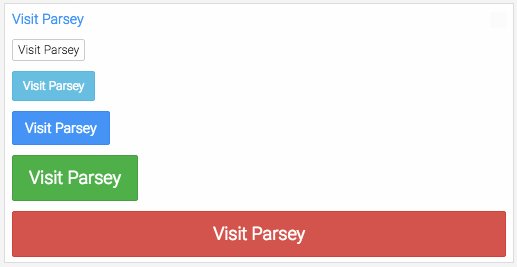
Links & Buttons
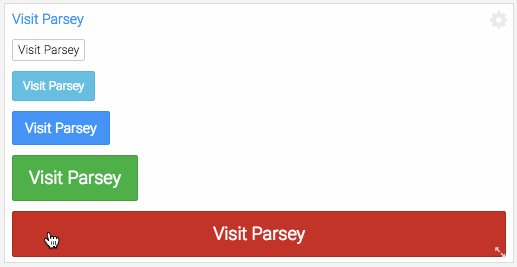
Here are a few examples of links and buttons of various colors and sizes:

Sample Markdown Language
[Visit Parsey](https://parsey.com)
[Visit Parsey](https://parsey.com){class="btn btn-default btn-xs"}
[Visit Parsey](https://parsey.com){class="btn btn-info btn-sm"}
[Visit Parsey](https://parsey.com){class="btn btn-primary btn-default"}
[Visit Parsey](https://parsey.com){class="btn btn-success btn-lg"}
[Visit Parsey](https://parsey.com){class="btn btn-danger btn-lg btn-block"}Custom Image
Let’s say you’re the sentimental type and want to have that special someone looking at you while you look at your dashboard. We’ve got you covered! Simply replace the image source URL below with the URL of your hosted custom image. Alternatively, you could copy our code exactly to have Violet on your dashboard, but look out for Screech. Okay, okay, you can also do something cool like add your company logo to the dashboard.

Sample Markdown Language
{:width="100%"}Custom Hyperlinked Image
So now that you’re familiar with links as well as images, how do you put them together? If you’d like to insert a custom image that is clickable and will open up a specific web page in a new tab, follow these steps:

Sample Markdown Language
[{:width="100%"}](https://parsey.com)Video
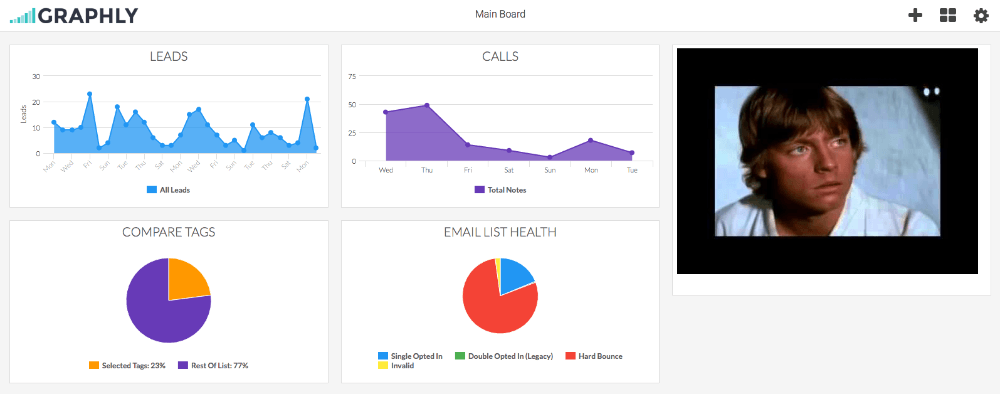
Want to push a weekly video update to your team? While you can’t play a video within Graphly, you can insert a link to a YouTube video with it’s image still. Simply replace our image video Id “Uj1ykZWtPYI” with another video Id in the two locations below. Or leave the video Id as is so your team can view R2’s secret message.

Sample Markdown Language
[](http://www.youtube.com/watch?v=Uj1ykZWtPYI)
Table
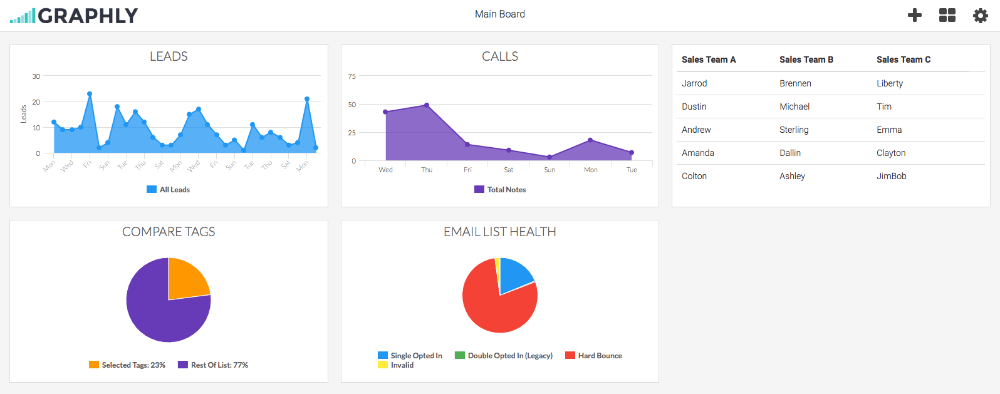
Need to reference static data that can be difficult to remember? Check out the table below that acts as a reminder of which employees are assigned to each team.

Sample Markdown Language
| Sales Team A | Sales Team B | Sales Team C |
| :--- |:--- | :--- |
| Jarrod | Brennen | Emma |
| Dustin | Michael | Sterling |
| Andrew | Liberty | Clayton |
| Amanda | Brett | Tanner |
| Colton | Dallin | JimBob |
{:class="table"}Resources
Markdown Tutorial: http://commonmark.org/help/
Twitter Bootstrap CSS: http://getbootstrap.com/css/
Applying Attributes: http://kramdown.gettalong.org/quickref.html#block-attributes
Markdown Cheatsheet: https://github.com/adam-p/markdown-here/wiki/Markdown-Cheatsheet
Relevant Articles
- How to add Graphly as a Native Mac OS Desktop App
- How to Set Graphly as your Homepage in Keap
- How to Add Graphly to iPhone and iPad
Try Graphly for Just $1!
Unlock the full potential of your data with Graphly! Sign up for our 14-day trial for only $1 and gain access to a wide range of powerful reports designed to help you make data-driven decisions. Here are some of the reports you can explore:
- Opportunity Leaderboard: Track and analyze your team’s performance.
- Gross Revenue: See the money coming into your Keap account over time.
- Opportunity Forecast: Forecast the adjusted revenue of active opportunities based on the stage probability.
- Units Sold: See the number of units sold for each product you select over a given date range.
- Campaign Email Stats: Measure the impact and conversion of your marketing campaigns.
- Tags Applied: See how many tags get applied to contacts during a period of time.
Don’t miss out on this limited-time offer! Start Your 14-Day $1 Trial Now.